| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 파이썬 크롤링
- 아비투스후기
- VUE js 에러
- 아비투스서평
- JAVA JDK 다운로드
- 맥북 사파리 개발자도구
- 도리스 메르틴
- 이선미
- 로컬 세팅
- JDK11 설치
- 웹투비 설정
- 자바 툴 추천
- Mac 개발자도구
- 맥북 vue.js 설치
- webtob 설치
- json
- 제우스 웹투비 세팅
- 웰씽킹 서평
- 서평
- 쿵쿵나리
- Java
- Mac vue js 설치
- Vue js v-bind:key
- 웹투비 제우스7
- Jeus Webtob
- 자바
- 웹투비제우스 연동
- 파이썬
- Python
- 맥북 개발자도구 단축키
- Today
- Total
개발일기 정답찾기
vue.js 설치방법 및 순서 시작하기 - 유딩동 Tistory 본문
안녕하세요 유딩동입니다.
Vue.js ?
웹 애플리케이션의 사용자 인터페이스를 만들기 위해 사용하는 오픈 소스 프로그레시브 자바스크립트 프레임워크
1. Visual Studio Code 설치
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com

홈페이지에 들어가서 VS를 설치 해봅니다.





설치는 무난하게 다음 다음만 눌러줍니다..
설치 끝!
2. Node.js 설치
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org

저는 안정적인 버전 14.17.0 으로 설치 했습니다.




chrome에서 더 개발을 쉽게 하기 위해서
vue.js devtools 추가 해줍니다.

VS code에서 몇가지 Install을 해줍니다.
Java Extension Pack


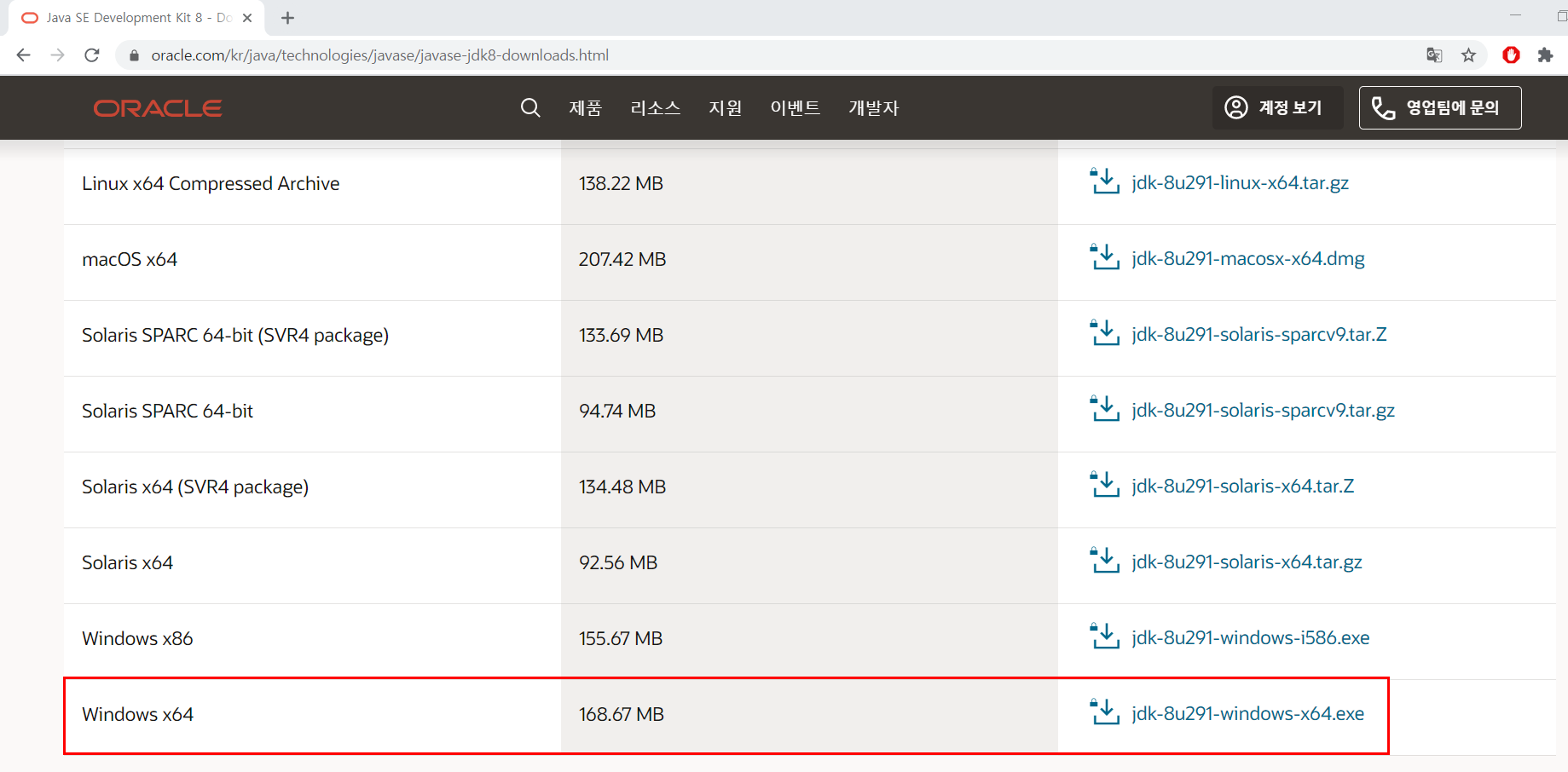
아, 그런데 제가 빼먹은 게 있더라구요.
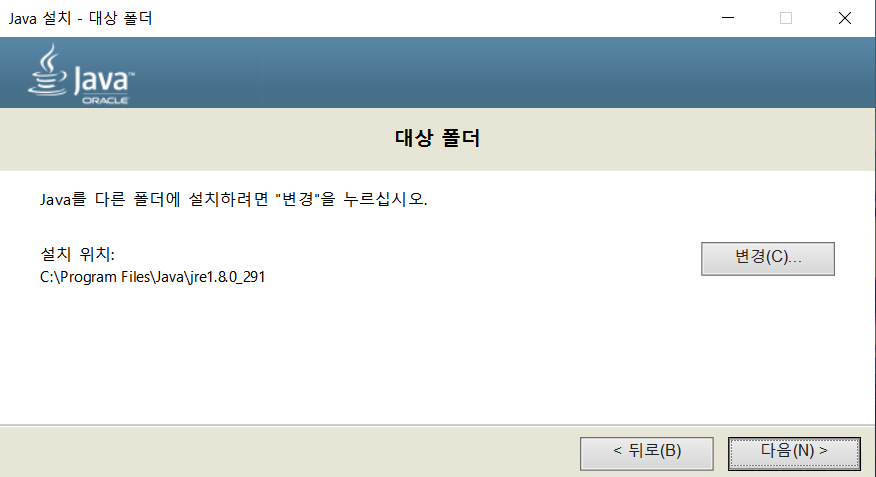
jdk 설치를 안했어요.
win 64버전으로 jdk 설치 하였습니다.



settings.json을 열어, java.home 입력
3. Vue cli 실행

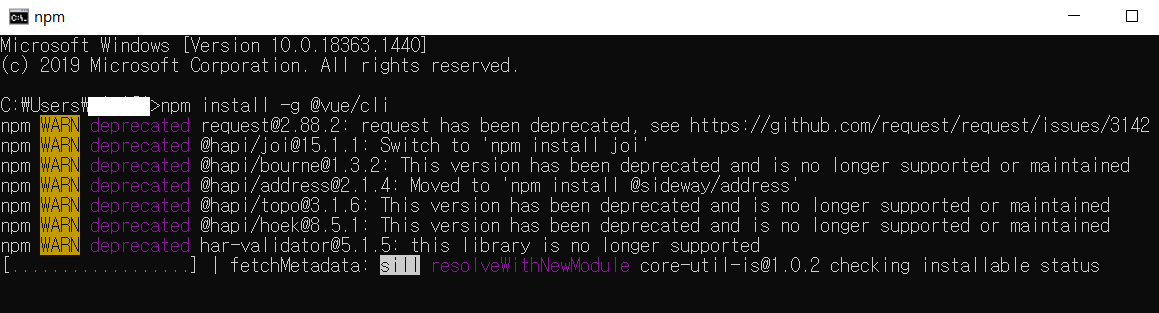
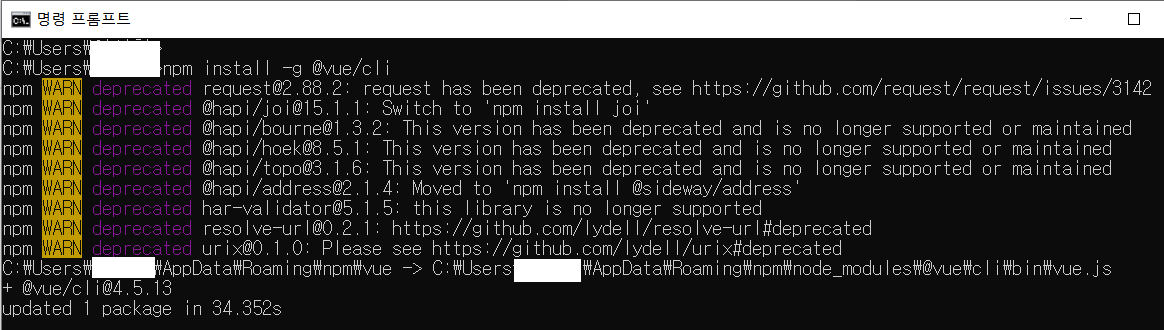
npm install -g @vue/cli

vue --version
버전이 나오면 잘 설치가 된 것입니다!


vue를 사용할 수있는 workspace를 지정해주었습니다.
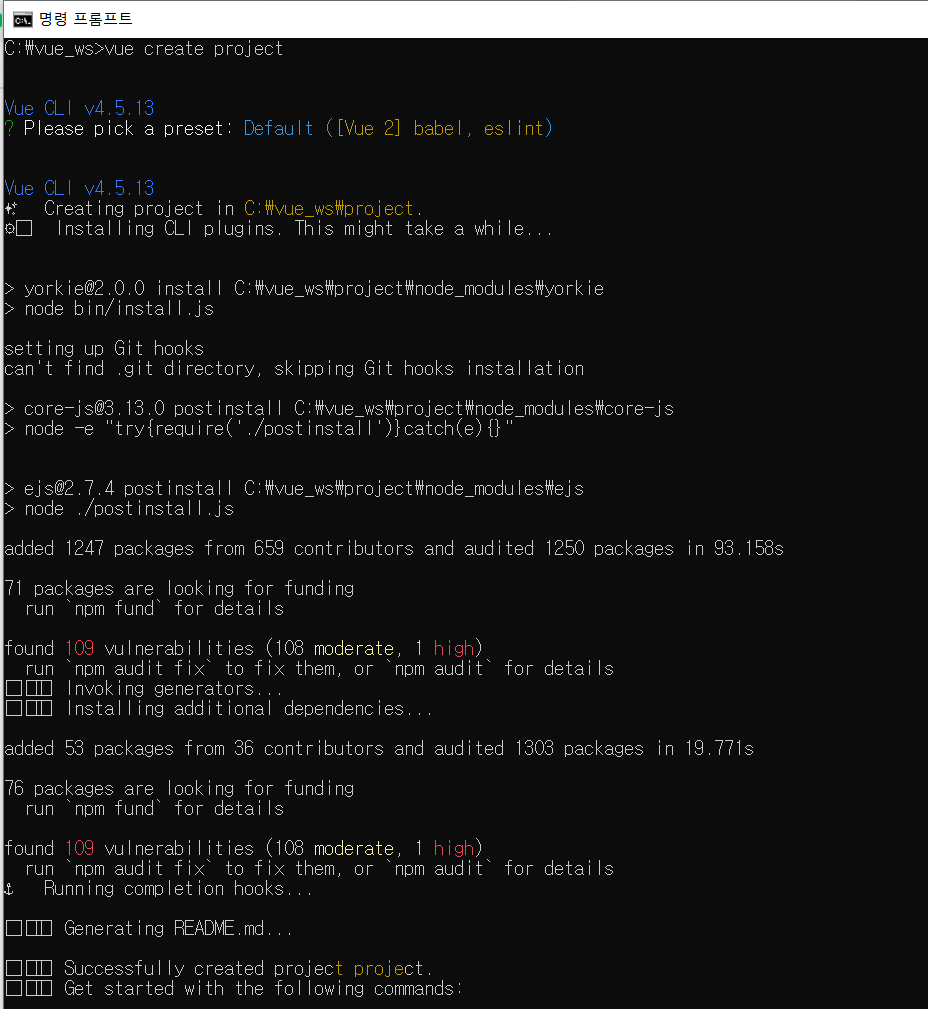
vue create project(프로젝트명)

설치가 모두 되었네요!

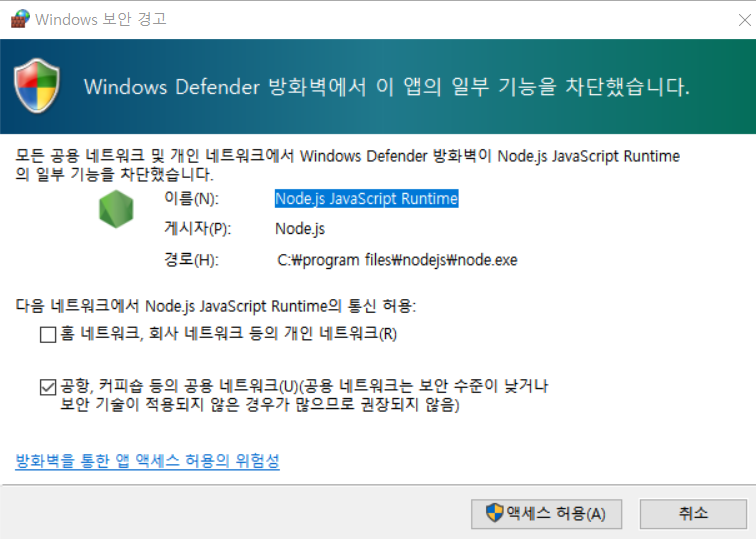
npm run serve
-> 서버를 기동합니다.

액세스를 허용할 수 있게 하면, 바로 이렇게 화면이 출력 됩니다!

localhost:8080 을 들어가면, 이렇게 바로 main 화면이 나옵니다.

.vue 파일을 읽을 수 있도록
vue 플러그인을 다운받습니다.
Vetur - Visual Studio Marketplace
Vetur - Visual Studio Marketplace
Extension for Visual Studio Code - Vue tooling for VS Code
marketplace.visualstudio.com
'IT > javascript' 카테고리의 다른 글
| [Mac] vue.js 설치하기, 맥북 - 유딩동 Tistory (0) | 2022.04.24 |
|---|---|
| npm yarn 차이 - 유딩동 Tistory (0) | 2022.04.24 |
| Vue js 에러 해결 require-v-for-key - 유딩동 Tistory (0) | 2022.04.24 |



